Check RegEx when Passing Parameters to HTML Web Resource

The Problem
When passing parameters to an HTML web resource on the Microsoft Power Platform, the data parameter isn’t passed.
Within Microsoft’s solid preparation materials for the Microsoft Power Apps + Dynamics 365 Developer Exam (MB400), there is a hands on exercise to teach developers the basics of developing a custom HTML web resource and passing parameters to it. Unfortunately, the sample code provided does not successfully retrieve the data parameter. There are multiple forums suggesting this is a common issue, possibly tied to changes with the Unified Client Interface.
The Helpful Bit
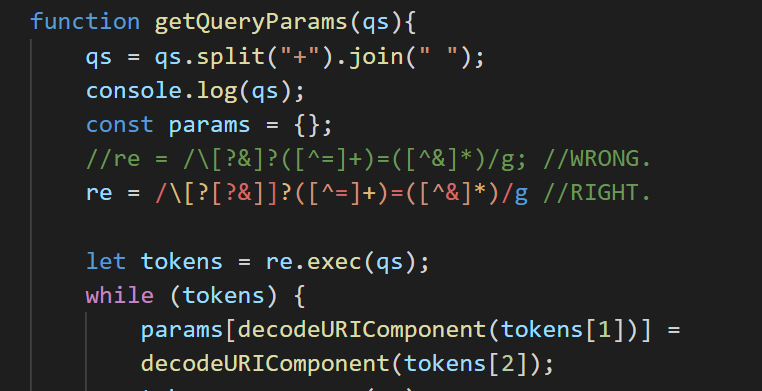
While there are other approaches, in this case, a quick check of the parameter string qs reveals that the data parameter is present. The problem is actually in the regular expression contained in MSFT’s sample code.
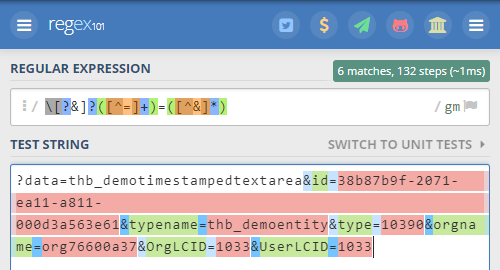
If you aren’t familiar with it, I highly recommend regex101.com as a quick way to check and troubleshoot regular expressions. Here’s what the provided regex matched:

Notice that the first parameter, data, which we want, is not captured? This is because the expression is checking only for parameters following ampersands, and ignoring the first parameter because it follows the query string’s initial queston mark.
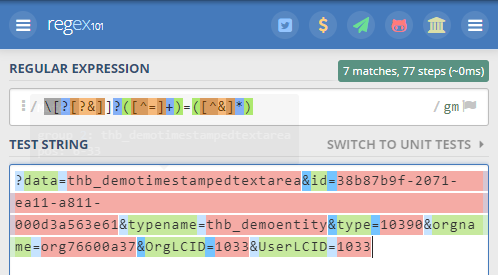
The following expression, with a grouping including both the question mark and ampersand, fixes it:

Conclusion
Aside from this small tweak, the content from Microsoft is pretty well written. There are also other approaches, noted in the forums below. Whether you are studying for the MB400, or have run into difficulty passing parameters to HTML web resources elsewhere, hopefully this bit helps.
Feel free to reach out with comments or questions.
Reference Material
Exercise – Develop an HTML web resource
Web resource properties
Custom HTML Web Resource in Unified Interface – Parameter Passing
Html Webresource, Classic UI vs UCI – story of broken functionality
RegEx101

4 thoughts on “Check RegEx when Passing Parameters to HTML Web Resource”
Hi Ryan,
Thanks for ur reply..
The below code am using in UCI, onload form am calling this script
function SetDocumentFrame(executionContext) {
//You can see what the url should be by navigating to the ‘Documents’ area under related records, viewing the page soure
//and looking for ‘areaSPDocuments’. The formid appears to be nothing more than a random guid value and not tied to anything
//specific in your org.
//Use: Make sure Document Management is enabled for the entity (helps to turn on automatic folder creation)
// Add a web resource with this code to the form
// Execute this function during the form’s OnLoad event
var formContext = executionContext.getFormContext();
//var recordId = Xrm.Page.data.entity.getId().replace(“{“, “”).replace(“}”, “”);
var recordId = formContext.data.entity.getId().replace(“{“, “”).replace(“}”, “”);
//var CurrentFormId = Xrm.Page.ui.formSelector.getCurrentItem().getId().replace(“{“, “”).replace(“}”, “”);
var CurrentFormId = formContext.ui.formSelector.getCurrentItem().getId().replace(“{“, “”).replace(“}”, “”);
//var oTypeCode = Xrm.Page.context.getQueryStringParameters().etc;
var oTypeCode =formContext.context.getQueryStringParameters().entityTypeName;
//var oTypeCode = formContext.data.attributes;
//var url = Xrm.Page.context.getClientUrl() +
//”/userdefined/areas.aspx?formid=” + CurrentFormId +
//”&inlineEdit=1&navItemName=Documents&oId=%7b” + recordId +
//”%7d&oType=” + oTypeCode +
//”&pagemode=iframe&rof=true&security=852023&tabSet=areaSPDocuments&theme=Outlook15White”;
debugger;
var url = formContext.context.getClientUrl() + “/tools/documentmanagement/areas.aspx?formid=”
+ CurrentFormId + “&oId=%7b” +
recordId + “%7d&oType=” +
oTypeCode + “&pagemode=iframe&rof=true”;
//SetFieldValue(“description”, url);
formContext.getControl(“IFRAME_CaseOverview”).setSrc(url); //Replace IFRAME_??? with actual IFRAME name
}
Earlier hve used Xrm.Page.context.getQueryStringParameters().etc; for classic crm 2016 now this one need to chnge for d365 uci 9.0 so am using like formcontext.but am not able to get etc properties with object type code istead getting entitytypename incident.
so thinking to use this incident type name instead objecttypecode which is 112.
here what could be the correct url i should use ? Any idea ?
Thanks ปั้มไลค์! Happy to help if you run into other issues.
Hi Ryan,
Great article.even i need same kind of thing to make it work in uci.my scenario is getting objecttypecode for case entity & setting in url in iframe but in classic am getting querystringparameter.etc 112 but in uci am getting undefined if i use entityName then got incident.so what could be d correct url need to pass ?
Hi Jharana,
If I follow, you are seeing different behavior with the UCI. Just like when moving to V9 the context passed as 1st parameter to a JS event handler, I believe there was a change to the default behavior when passing of the data to web resources. Happy to take a look with you to better understand what you’re looking at, exactly. Contact info is on the about page.